Custom features
rek.ai has 30 custom features.
Nr 1 to 20 is a float that has a value that goes from -1 to 1. These have the names f1 -> f20
There is also 10 custom features that can be strings. These are named: csf1 to csf10.
All custom features that are not used get the value 0 or "".
You sets the value of a custom feature by adding it to the code of the page.
For example, if you want to use a feature to store whether a user is logged in as either Customer or Supplier, you can use two features for this:
| Circumstance | Javascript |
|---|---|
| Not logged in | window.rek_customfeature['f1'] = 0; |
| Logged in customer | window.rek_customfeature['f1'] = -1; |
| Logged in supplier | window.rek_customfeature['f1'] = 1; |
Several options exist for how a custom feature can be sent to the system:
Save in the window object
Custom features are saved by adding an object to window. This fits well when the feature does not need to be saved between page views, but applies "globally". As if you are logged in, for example.
<script>
window.rek_customfeature = [];
// Check if user is a logged in supplier
window.rek_customfeature['f1'] = 1;
</script>Save in session variable
You can also save features in a session variable. For this to work, the project time to which the feature belongs is used.
The Sessions variable must follow one of these two naming standards:
rek + featurenamnExample for setting feature f14 to 1 for project 10021005:
sessionStorage.setItem('rekf14', 1);With variable:
var key = 'rek' + 'f1';
sessionStorage.setItem(key,'1');Save to localstorage
You can also save features in a local storage. It can be done both with and without project time:
Example for setting feature f14 to 1 for project 10021005:
localStorage.setItem('rekf14', 1);Example for setting feature f14 to 1 for project 10021005:
localStorage.setItem('rek10021005f14', 1);Save in a cookie
If the project allows the use of cookies, you can easily save a feature in a cookie that is then automatically used when the visitor returns to the website. The handling of the cookie name is the same as for session above.
<script>
var iHaveBeenLoggedInBefore =1;
function setRectCookie(name,value,days) {
var expires = "";
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days*24*60*60*1000));
expires = "; expires=" + date.toUTCString();
}
document.cookie = name + "=" + (value || "") + expires + "; path=/";
}
// Set feature 1 to value for 30 days
setRekCookie('rekf1', iHaveBeenLoggedInBefore, 30);
</script>If the project wants to use Custom String Features
These are handled in the same way as Custom Features but have the names csf1 to csf10 and are strings instead of floats like Custom Features. All values are encoded before being sent to the backend by rek.ai. They can therefore be stored in the following way:
// Saving features in "window"
window.rek_customfeature = [];
window.rek_customfeature['rekcsf1'] = 'Test 1';
window.rek_customfeature['rekcsf2'] = 'Test 2';
// Using session storage
sessionStorage.setItem('rekcsf1', 'Test 1');
sessionStorage.setItem('rekcsf2', 'Test 2');
// Using local storage
localStorage.setItem('rekcsf1', 'Test 1');
localStorage.setItem('rekcsf2', 'Test 2');How do I see if my custom features are sent correctly?
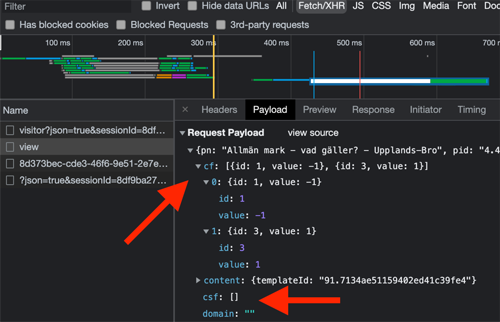
By looking at the network traffic when a "view" is sent to our backend, you can see if your features are sent along.