Advanced usage of search autocomplete
To inspire your visitors, consider diversifying the presentation of search autocomplete suggestions.
You may opt to display various types of content in distinct manners. For instance, news could be showcased with an image and a tag on the right, or individuals could be depicted alongside their titles.
There is no limit to the number of different search result presentations that can be created.

If you want to segment the search suggestions before they are displayed, there is a ready-made function sortResult for that.
The implementation of custom templates for the search suggestions looks different if you use the standard autocomplete or the script for Sitevision.
Code example templates rek.ai autocomplete
<style>
.search-object {
position: relative;
display: flex;
justify-content: space-between
}
.search-img-and-title {
position: relative;
display: flex;
}
.search-img {
width: 30px;
margin-right: 5px;
}
.search-title {
position: relative;
display: flex;
align-items: center;
flex-direction: row;
}
.search-title span {
display: block;
}
.search-object .tag {
display: flex;
border-radius: 200px;
font-size: 10px;
text-transform: uppercase;
background-color: #e0e7f8;
align-items: center;
padding: 0 4px;
max-height: 20px;
}
</style>
<script>
$( document ).ready(function() {
var rekAutocomplete = rekai_autocomplete('#search-input', {
debug: true,
params: {
addcontent: true
}
},
[{
templates: {
suggestion: function(suggestion) {
// If news article
if(suggestion.url.indexOf('news') > -1) {
var s = '';
s += '<a href="' + suggestion.url + '">';
s += '<div class="search-object">';
s += '<div class="search-img-and-title">';
s += '<img class="search-img" src="' + suggestion.imgurl + '">';
s += '<div class="search-title"><span>' + suggestion.title + '</span></div>';
s += '</div>';
s += '<div class="tag"><span>News</span></div>';
s += '</div>';
s += '</a>';
return s;
}
else { // Else render normaly
return '<p class="search-page-normal"><a href="' + suggestion.url + '">' + suggestion.title + '</a></p>';
}
}
}
}])
});
</script>Code example templates rek.ai autocomplete Sitevision
If you have activated the search suggestions in the Sitevision module, you need to add the following code to include all the metadata that exists about the recommended pages.
<script>
function transformRequestString(params) {
params += '&addcontent=true';
return params;
}
window.__rekai = window.__rekai || {};
window.__rekai.transformRequestString = transformRequestString;
</script>Then you can add the following code to get search suggestions that show images and tags for news.
<style>
.search-object {
position: relative;
display: flex;
justify-content: space-between
}
.search-img-and-title {
position: relative;
display: flex;
}
.search-img {
width: 30px;
margin-right: 5px;
}
.search-title {
position: relative;
display: flex;
align-items: center;
flex-direction: row;
}
.search-title span {
display: block;
}
.search-object .tag {
display: flex;
border-radius: 200px;
font-size: 10px;
text-transform: uppercase;
background-color: #e0e7f8;
align-items: center;
padding: 0 4px;
max-height: 20px;
}
</style>
<script>
svDocReady(function() {
window.rekaiSVAutoRenderItem = function(prediction) {
// If lokalobjekt
if(prediction.url.indexOf('news') > -1) {
// News
var s = '';
s += '<li class="" data-targeturl="' + prediction.url + '" >';
s += '<div class="search-object">';
s += '<div class="search-img-and-title">';
s += '<img class="search-img" src="' + prediction.imgurl + '">';
s += '<div class="search-title"><span>' + prediction.title + '</span></div>';
s += '</div>';
s += '<div class="tag"><span>News</span></div>';
s += '</div>';
s += '</a></li>';
return s;
}
else {
return '<li class="" data-targeturl="' + prediction.url + '" ><a href="#">' + escapeHTML(prediction.title) + '</a></li>';
}
}
$svjq("#search1").rekAutoComplete({
params: {
addcontent: true
}
});
});
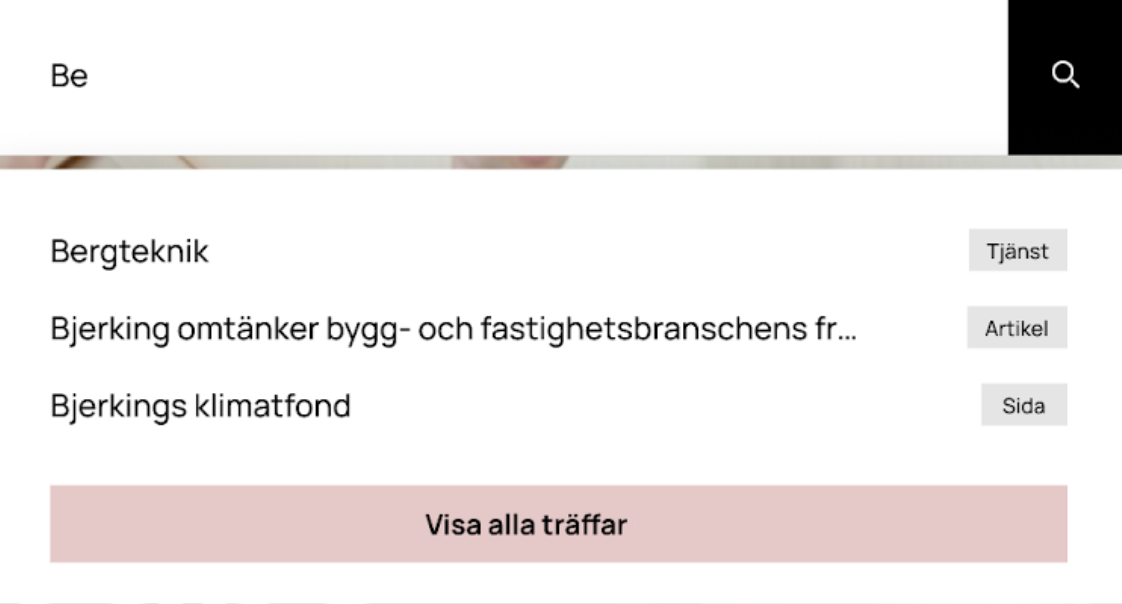
</script>Add a link to "Show all hits"
Since not all pages are included in our index, and that there is a selection, it may be good to add a link that clarifies that there are more search hits.

Divide questions with a header

Check out this example of how to add a header before the questions in the autocomplete.
Segmentation of search results
If you want to divide the search results so that, for example, you want all news to be grouped together before the other search suggestions, you can use the function sortResult.
<script>
// Funtion to sort the results in to two groups before rendering them.
// Used in both SV and non SV
window.__rekai = window.__rekai || {};
window.__rekai.sortResult = function (data) {
var typeOrginal = [];
var typeFacet = [];
var maxInEach = 5;
for (var i = 0; i < data.length; i++) {
if (data[i].url.indexOf( 'news' ) > -1 && typeFacet.length < maxInEach) {
typeFacet.push(data[i]); // Add to typeOrginal array
}
else if (typeOrginal.length < maxInEach) {
typeOrginal.push(data[i]); // Add to page array
}
}
data = typeOrginal ; // First facet
data = data.concat(typeFacet); // Then orginal types
return data; // resturn concated array
}
</script>